Hasznos dolgok honlapokhoz, ingyen!
Kellékek honlapszerkesztéshez, hogy érdekesebb legyen a weblapod!
Scriptek
GÖRGETŐSÁV SZÍNEZŐ
Ha az oldaladon kiemelkedő színűvé, vagy ellenkezőleg: háttérazonossá kívánod alakítani a görgetősávot, akkor az alábbi kódot illeszd be a <head>és</head> rész közé. Jelen esetben minden összetevő színe fekete.
<style type="text/css">
BODY {
scrollbar-base-color:#000000;
scrollbar-track-color:#000000;
scrollbar-face-color:#000000;
scrollbar-highlight-color:#000000;
scrollbar-3d-light-color:#000000;
scrollbar-dark-shadow-color:#000000;
scrollbar-shadow-color:#000000;
scrollbar-arrow-color:#000000;
A kódban szereplő angol szavak magyarul:
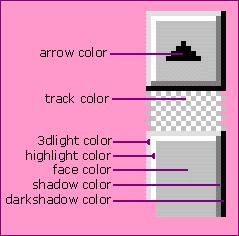
base-color: görgetősáv alapszíne
track-color: tolóka színe
face-color: ismét a görgetősáv alapszíne
highlight-color: tolóka színe aktiváláskor
3d-light-color: 3D világos szín
dark-shadow-color: tolókaárnyék sötét színe
shadow-color: árnyék szín
arrow-color: nyíl színe

Honlapkészítés ingyen:
Ez a weblapszerkesztő alkalmas
ingyen weboldal,
ingyen honlap készítés...
Mai: 4
Tegnapi: 3
Heti: 7
Havi: 213
Össz.: 92 476
Látogatottság növelés
Hasznos dolgok honlapokhoz, ingyen! - © 2008 - 2026 - honlapokhozingyen.hupont.hu
